Hodson's Bay Company Website Redesign
Hodson's Bay CompanyNA
*Paused by clients*
A team of mine completely redesign Hodson's Bay Company's website into a modern, responsive informative website the better informs their customers on who they are and what they can do for you.

The Old Website
Hodson's Bay Company's old website was in a dire need of redesigning. Color contrast was bad, non-responsive webpages, and overall an unpleasing design. The story was that they needs a website quickly, so a friend of theirs made it within a day. Not the ideal way to make a website. And with that, my team knew we need to come in and overhaul their website.



Ideation
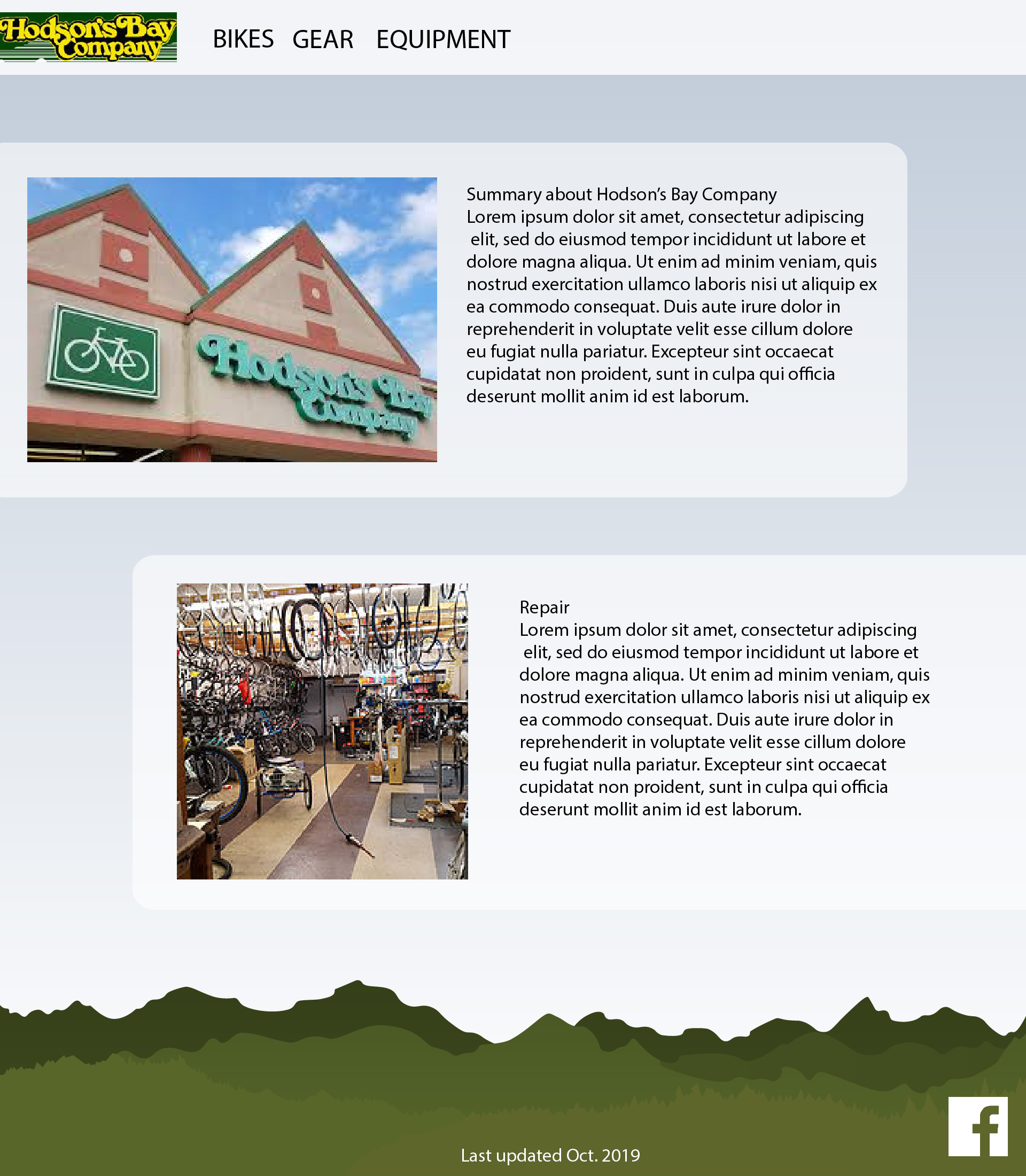
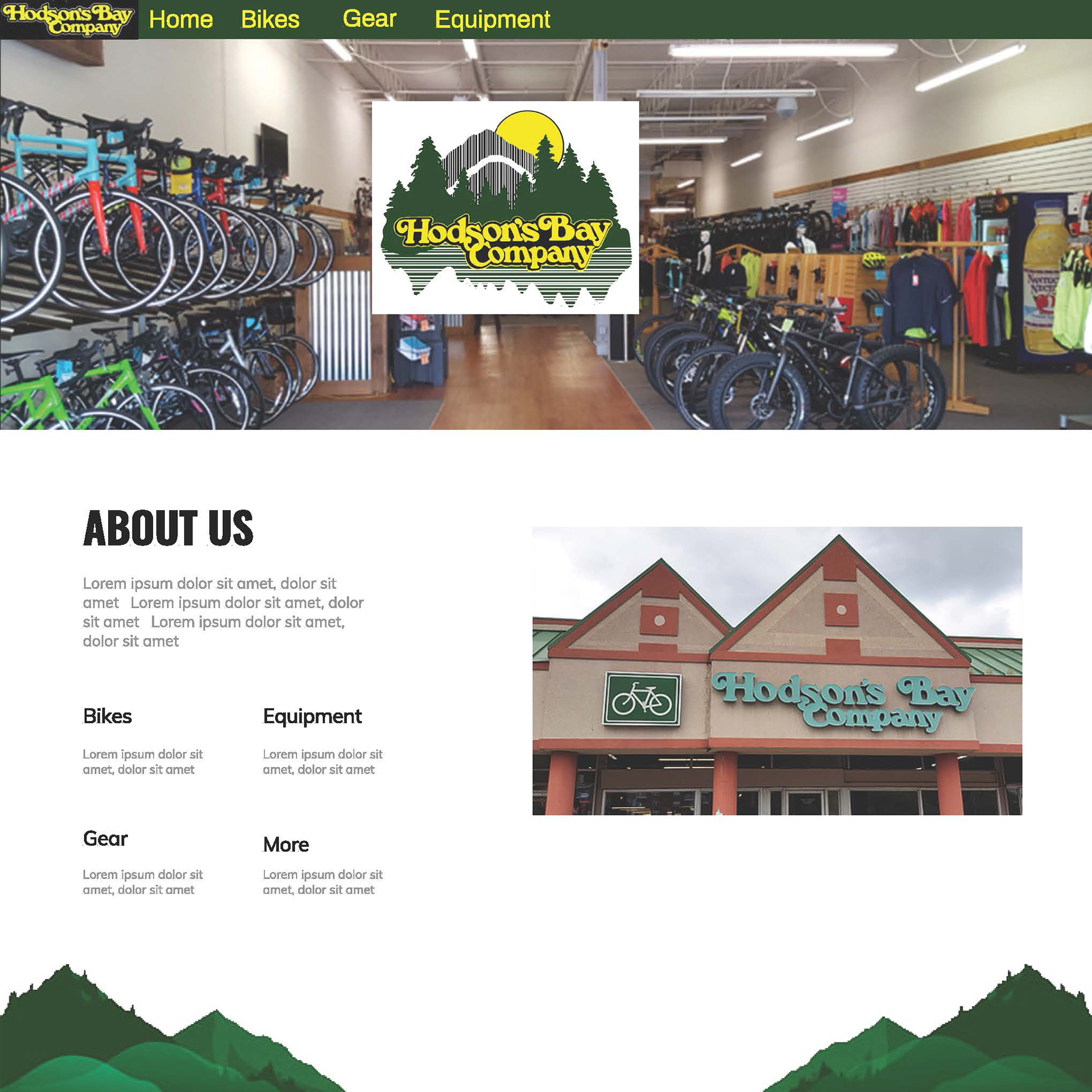
After talking to both owners and understanding their needs and wants, I began by creating multiple design concepts. The company gave us free range on the design of the website, so I wanted to test multiple layouts and give them the option to choose their favorite. I wanted to make the designs have modern features, but with an outdoorsy vibe to them.

Final Design Concept
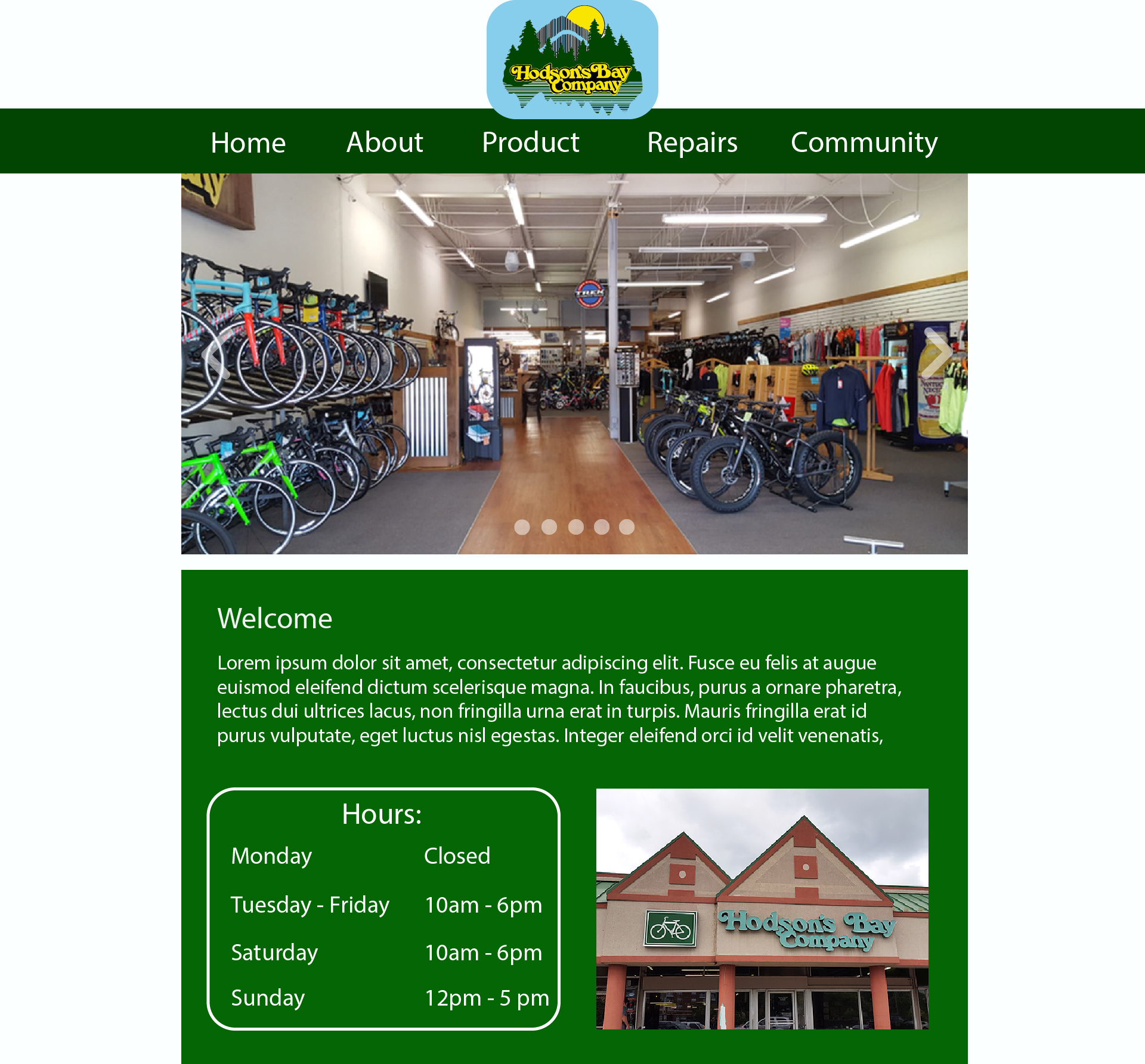
From the three concepts, the owners like header sections of the concept #2 but like the bottom sections from concept #3. So I went ahead and combined those two concepts and made some other changes that they wanted. We ended up with the final design concept for the website. Using the company colors of bright green and yellow through our the page.
Beginning of Programming
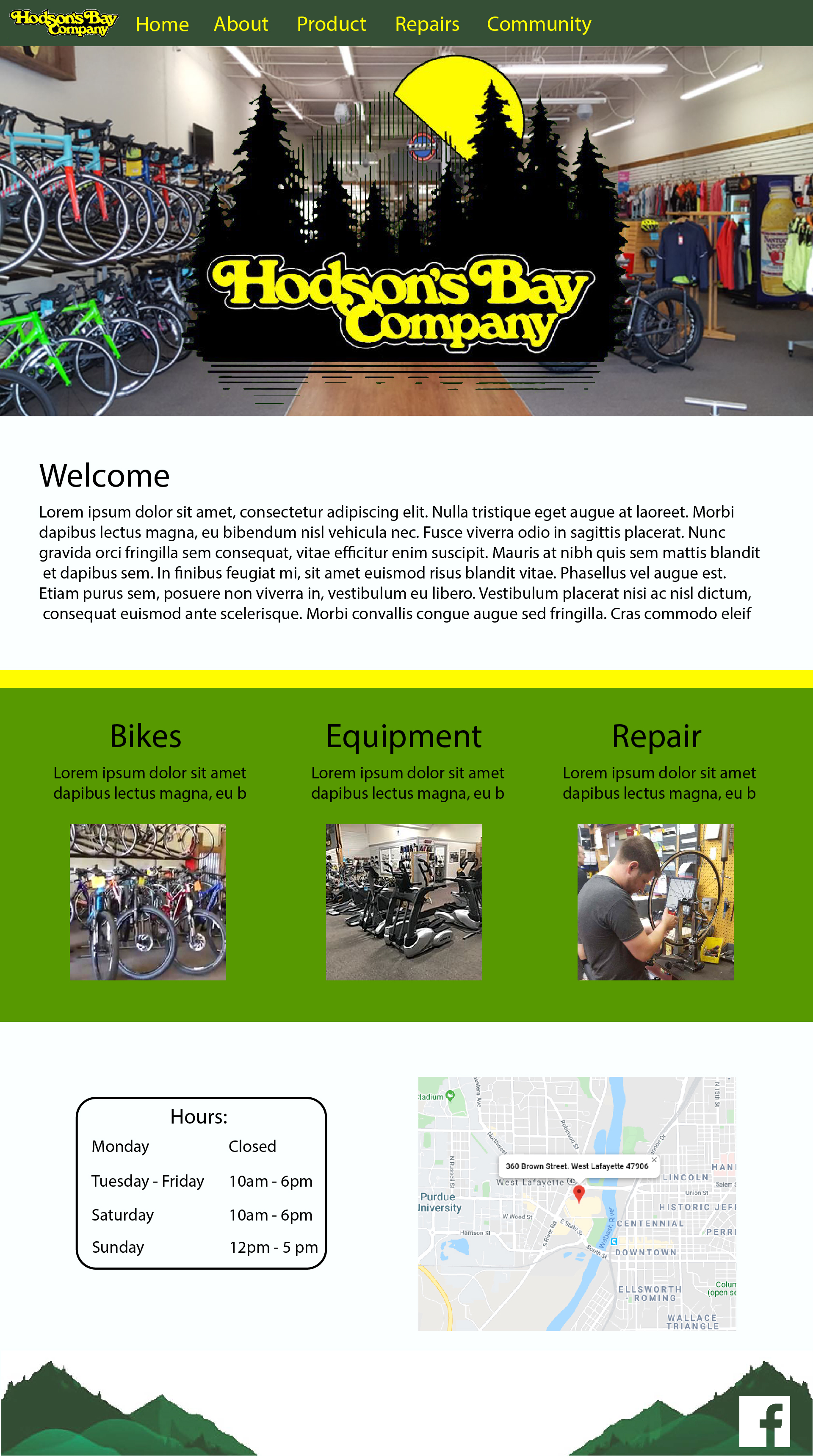
Following the mockup, we began developing the home page. We used Bootstrap's grid system to make the website responsive. Luckily since Bootstrap's code is fairly modular, we could finalize the home page and then copy/paste the code for all the other pages. Obviously making changes for each page.
Creating a Parallax Effect
Adding detail to the page, I created a parallax animation with the mountains at the bottom of the page using JavaScript. The code for the effect is quite simple using only simple math equations. In the code, scrollHeight is the amount to which the person has scrolled where the top of the page is some number and bottom of the page is 0. I then set the Mountains' bottom value to the scrollHeight. (Note: Bottom 0px is the bottom of the page.) Since we want the Mountains to rise, I set scrollHeight to negative and have it "rise" to 0. For variety, I multiplied scrollHeight by random values to increase/decrease the speed.
*In Progress*
The website is currently in the final development stages. Once our clients are happy with the results, we will publish the website to their domain.
Here's a link to the current build of the website:
Current Build© 2020 · Alan McBee